
I was really glad to be working to create Easy Green Print with a friendly local company who are the leading light in environmental printing. It ticked a lot of boxes for me:
Promoting outstanding environmental performance in print. Very few people realise how environmentally damaging typical lithographic printing is: vast quantities of water and electricity are used while harmful volitile organic compounds (VOC) are churned out constantly and landfills are filled by the tonne. This company was an early adopter of waterless press technology, which cuts both water and VOCs by around 98%. It's achieved a zero waste workflow with nothing going to landfill. And all its electricity is from renewable sources. This is exactly the sort of business we need more of if we're to move towards a sustainable future.
Building a highly interactive ecommerce site in Drupal, with some Linux/Unix cunning thrown in. A great chance to get to know Drupal, and I always find shell scripting satisfying!
Having worked as a designer buying print, I always longed to be able to get instant quotes that you can fiddle with to get the best out of your charity's tight budget.
Yes, yes, I'm a geek, let's talk modules!

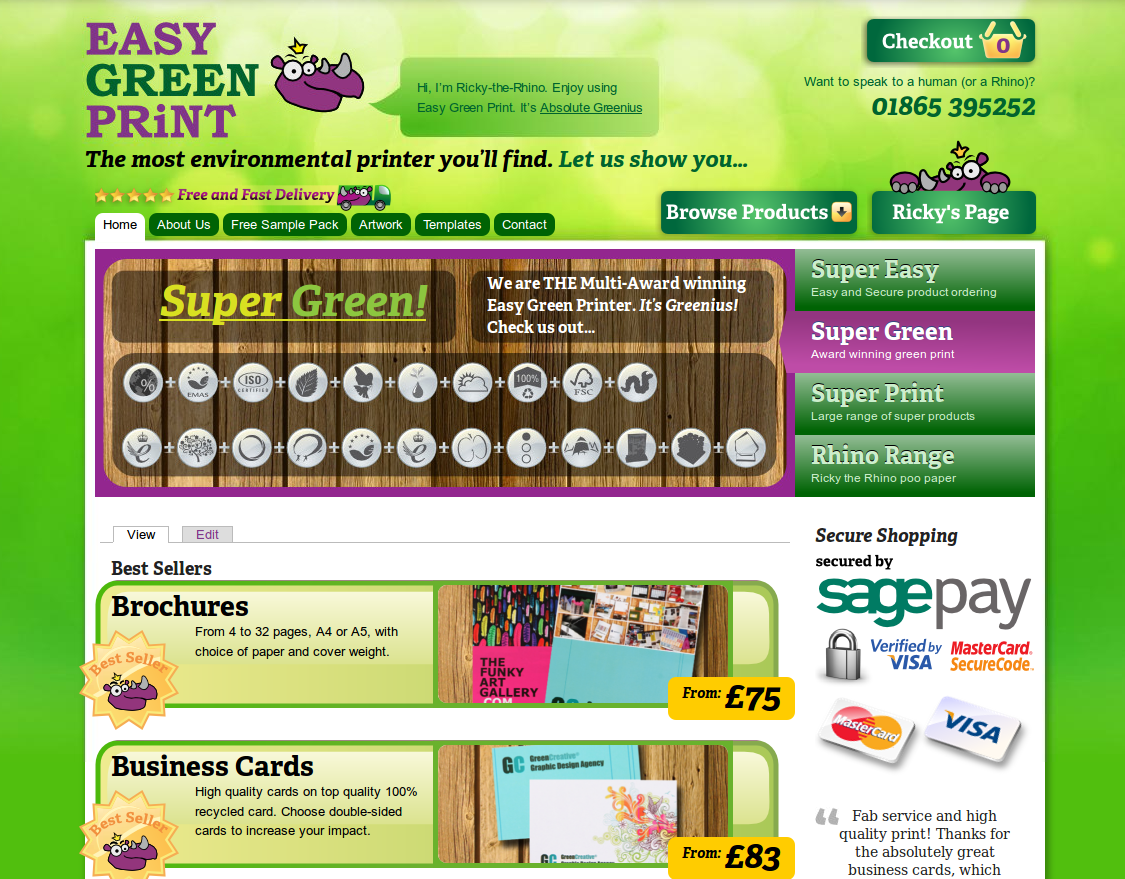
I spent a while grappling with the header area in Omega's default configuration before simplifying it into a single region except the menu.
On the themeing side of things I went with creating an Omega subtheme + Context + Delta + Omega_tools.
Omega is a HTML 5, 960.gs based theme that adds even more divs than you ever thought possible. So if you though it was difficult remembering that a block goes in a region and a region in a template, you'll love Omega which says a block goes in a region which goes in a zone which goes in a section. And if that's not enough, you're subtheming Omega which itself subthemes Alpha. Unfortunately I did not have the time to use Omega's brilliant "Responsive Layout"; the site relies too heaviliy on pixel graphics that I'd have to redesign for the different scales. But it is a killer feature of Omega and one I intend to exploit in future.
Delta allows you to make named copies of a theme configuration, and Context then lets you choose one of these configurations to use on different pages. So I have three configurations of my Omega sub theme, one for static pages, one for interactive pages and one for the behind-the-scenes Easy Green Print staff's admin pages.
Omega + Delta + Context gives you a UI which commands a great deal of flexibility. The downside I found was that it also complicates some things just so they fit in the UI which is essentially there to make things clearer/easier. So I found myself creating a regions for single blocks because regions can be repositioned (horizontally) within sections, but blocks always belong to a single region.
jquery_update_1_6_1 updates jQuery. Nightmare. A jQuery plugin I'd decided I couldn't live without required a newer version of jQuery (and jQueryUI) than Drupal 7 ships with. The standard (at the time) jquery update module didn't update it quite enough, and I eventually found this one that was a bit more edgy. This worked fine for my site but it broke Drupal's states.js and inversed the interpretation of checkboxes, thanks to jQuery 1.6 changing the way checked properties should be read/set. This had some very odd effects in trying to use the Omega UI, and eventually I patched Drupal to fix it. (basically changing this.attr('checked') for this.prop('checked') and $(e.target).attr('checked', e.value); for $(e.target).prop('checked', e.value);. I feel ok about patching core because I use git to keep my site as a project branch.
Display suite. My local Drupal users group was buzzing with ds this and ds that so I thought I'd give it a try. I have only used some very basic features, namely creating new display/view modes. I've then themed those display modes and used the views module to produce certain lists, such as the list that pops up in an overlay when you click the Browse Products button. It looks like a really handy module and I'd like to learn more about it.
Views. No Drupal site is complete without it. I used it for listing products in various ways (homepage, overlay and sidebar listings). I tried to use it on the artwork templates list page, but ended up coding that instead. The templates page represents two joined content types: one listing various product configurations (see the titles on that page), and the other listing template files relating to a product configuration (oh, yeah, that's done with the entityreference and entity modules). I couldn't get Views to give me enough control over the grouping: I needed the start of a group to include info about each product, then each node in a group to be listed very simply (see page). I earned the Tumbleweed badge for my question on this over at drupal.stackexchange.com, so I figured this was one of those times to step in and code!
login_destination and r4032login did very nicely for helping the staff get to their admin interface.
metatag worked well for adding standard meta tag data into my static pages. I then added code to my page callbacks to add in metadata for those pages, e.g. on the product specification pages.
google_analytics and site_verify made a few things simple and xmlsitemap made a simple thing complex, but it works.
wysiwyg with CKEditor is my favourite Rich Text editor.
My Drupal cycle: Drupal's fun because whenever you've done some hard work, someone comes up and takes the wind out of your sails by saying "there's a module for that". So next time I need to get something done I spend hours trying out various interdependent modules, often to find out I still can't get quite what I wanted, and feel that I could have got the job done with some clean, easy to maintain code in half the time. And then the circle starts again...!

Add new comment